Eigene Styles definieren
Plone 2.5
In Plone-Sites die das HUCorporateDesign verwenden ist es mithilfe eines speziellen Stylesheets möglich Styles für einen bestimmten Ordner festzulegen. Im Gegensatz zu Stylesheets die in die Stylesheet-Registry von Plone eingetragen werden und Siteweit Anwendung finden wirken sich diese Stylesheets nur auf diesen Ordner und alle seine Unterordner aus.
Damit diese Technik funktioniert müssen folgende Anforderungen erfüllt sein:
- Das HUCorporateDesign muss in der Plone-Site installiert sein.
- Das Stylesheet muss die ID customStyles.css haben.
- Das Stylesheet muss vom Typ DTMLMethod sein.
Öffnen der Zope Management Oberfläche:
Objekte vom Typ DTMLMethod lassen sich leider nicht über die normale Plone‐Oberfläche anlegen. Objekte dieses Typs werden über das Zope Management Interface (kurz ZMI) angelegt. Zum ZMI gelangt man auf folgendem Weg:
- Nach dem Einloggen klickt man auf der Seite unten rechts auf
MeineEinstellungen:

- Auf der nun erscheinenden Seite klickt man links im Menü auf den
Menüpunkt Zope-
Management-Oberfläche:

Eine weitere Möglichkeit, zum ZMI zu gelangen, ist, den Zusatz /manage an die URL zu hängen. Lautet diese z.B. www.meine-seite.hu-berlin.de/beispiel dann ist die URL zum ZMI www.meine-seite.hu-berlin.de/beispiel/manage.
Navigieren im ZMI:
Um in der Ordnerhierarchie eine Ebene tiefer zu gelangen, klickt man
einfach auf den Ordner, in den man gelangen möchte. Um eine (oder mehrere)
Ebene(n) höher zu gelangen, klickt man in der Navigationsleiste am oberen
Bildschirmrand auf den Namen des gewünschten übergeordneten Ordners. Um zum
Wurzelordner zurückzukehren, klickt man auf den führenden Slash („/“):

Anlegen des Stylesheets:
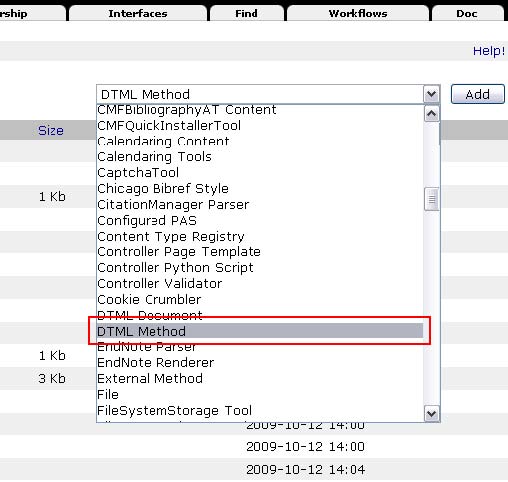
- Auf dem ZMI und im Zielordner angekommen, klappt man das Listenfeld
rechts oben auf und wählt den Eintrag DTMLMethod:

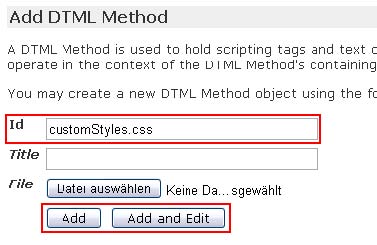
- Auf der nun erscheinenden Seite wird in das Feld Id der Name
customStyles.css eingegeben (Gross/Kleinschreibung beachten!). Anschließend
wird das Stylesheet mit einem Klick auf Add (Stylesheet wird nur angelegt)
oder Add and Edit (Stylesheet wird angelegt und gleich zum Bearbeiten
geöffnet) angelegt:

Editieren des Stylesheets:
Das Editieren des Stylesheets ist wie das Anlegen nur über das ZMI möglich. Also navigiert man wie oben beschrieben zum Ordner, in dem das Stylesheet, welches man editieren möchte, liegt. Mit einem Klick auf den Namen des Stylesheets öffnet sich eine neue Seite, auf der man den Inhalt des Stylesheets bearbeiten kann. Mit einem Klick auf den Button „Save Changes“ werden die Änderungen übernommen. Geltungsbereich der customStyles.css:
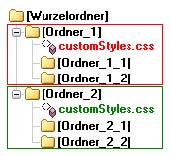
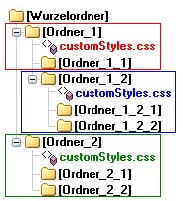
Wie bereits oben beschrieben wirkt sich die customStyles.css auf den Ordner aus, in dem sie liegt, sowie auf alle seine Unterordner. Folgende Grafik soll dies verdeutlichen: Die farbigen Boxen geben dabei an wo sich das entsprechende Stylesheet auswirkt.

Achtung Stolperfalle:
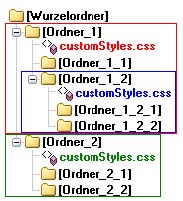
Befindet sich in einem Unterordner (z.B. im Ordner „Ordner_1_2“) eine weitere customStyles.css, so endet der Geltungsbereich der übergeordneten customStyles.css in diesem Ordner und deren Styledefinitionen wirken sich nicht weiter nach unten aus. Die Grafik soll dies verdeutlichen:

Damit sich die customStyles.css aus Ordner_1 auch auf Ordner_1_2 und darunter auswirkt, muss dieses Stylesheet in die customStyles.css aus Ordner_1_2 importiert werden. Dies geht mit folgendem Befehl am Anfang des Stylesheets (die Pfade müssen natürlich entsprechend angepasst werden):
@import "/Wurzelordner/Ordner_1/custom_styles.css";
Die nachfolgende Grafik soll die Auswirkung dieser Zeile verdeutlichen:

Auf diese Weise lassen sich auch Stylesheets aus anderen Ordnern importieren. Auch lassen sich durch das Hinzufügen mehrerer @import-Befehle mehrere Stylesheets importieren. Zu beachten ist dabei, dass alle @import-Zeilen am Anfang des Stylesheets stehen müssen.
Interaktion der customStyles.css mit den Standard‐Styles von Plone:
Im Gegensatz zu den vorangegangenen Beispielen werden die Standard‐Styles von Plone von einer customStyles.css nicht ersetzt. Auch müssen die Standard‐Stylesheets nicht in eine customStyles.css importiert werden. Sie bleiben nach wie vor siteweit gültig. Allerdings kann eine customStyles.css nach den üblichen Regeln der Kaskadierung von Stylesheets vorhandene Styles überschreiben oder modifizieren.
Ein Wort zur customStyles.css und dem HUCorporateDesign:
Da es mit Hilfe der customStyles.css einfach möglich ist, die Styles des HUCorporateDesigns zu verändern sind an dieser Stelle ein paar wichtige Hinweise angebracht:
Da als Minimum der blaue Balken rechts am Bildschirmrand aus dem HUCorporateDesign übernommen werden muss, sind Änderungen/Anpassungen an den Styles des blauen Balkens (insbesondere das HU‐Logo/HU‐Logoposition, Hintergrundfarbe, Schriftart/Schriftgröße) absolut tabu! Veränderungen an diesen Styles werden ohne Vorankündigung rückgängig gemacht bzw. wird der Mechanismus der customStyles.css siteweit deaktiviert.
